-
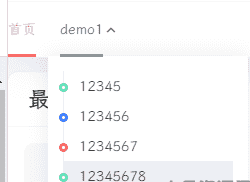
WordPress主题B2美化-导航二级菜单美化代码
以下代码放入css样式 /**菜单样式美化代码**/ .has_children .sub-menu { border-radius: 4px; } .top-menu .b2-jt-down { display: none!important; } .top-menu-ul .sub-menu-0 { border-top: 0; padding: 15px; transform: transl…- 6
- 0
-
WordPress主题B2美化-彩色标签云
以下代码放到functions.php //WordPress圆角彩色背景标签云 function colorCloud($text) { $text = preg_replace_callback('|<a (.+?)>|i', 'colorCloudCallback', $text); return $text; } function col…- 6
- 0
-
WordPress主题B2美化:添加VIP会员开通展示模块
在网站首页添加VIP会员开通引导模块,建议电脑端。会员链接/等级/文字均可自定义。 在B2主题后台设置-模块管理-首页 添加模块,模块标题和模块key随意填写,不要和其他的重复。调用内容选择自定义,删除自带的代码,把以下的复制粘贴(文字链接均可自行修改) <div id="jkindex_vip" class="j-modules-inner jktjvip&q…- 5
- 0
-
B2主题友情链接页面
友情链接的页面美化 效果图 教程 在子主题或者父主题 Pages文件夹创建 links.php 代码如下 <?php if( isset($_POST['b2child_form']) && $_POST['b2child_form'] == 'send'){ global $wpdb; $lin…- 23
- 0
-
WordPress网站美化之评论弹幕气泡2022更新版
见到很多大佬分享过,WordPress也有类似的评论弹幕插件,今天给大家分享的是纯代码实现WordPress网站评论弹幕气泡,以老白博客@老白我正在使用的7B2主题为例(其他主题类似),经过更新修改,目前实现点击评论即可跳转对应文章。 1.效果演示 老规矩,看看效果先 (可直接点击本站评论,增加了点击跳转对应文章话题页面功能) 手机端效果图(可设置隐藏) 电脑端效果图 2.7B2主题实现教程 原教…- 79
- 0
-
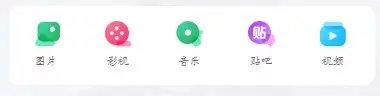
WordPress网站首页分类菜单样式美化
1.手机区块菜单 样式(1) 将下放代码放入b2主题设置->模块管理->首页->首页内容模块布局->调用内容->自定义; 其他主题自行自定义。 Html代码: 五个 <div class="mrxu_link newmrxu_link"> <dl> <dd class="xu_link_1">…- 50
- 0
-
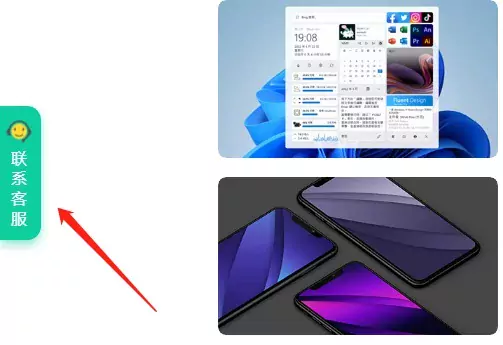
WordPress网站设置左侧悬浮联系站长/客服美化/加群按钮
WordPress网站设置左侧悬浮联系站长/客服美化/加群按钮 样式有很多,由老白博客@老白转载自网络的“2022WordPress网站设置左侧悬浮联系站长/客服美化/加群按钮”教程,适用于WordPress所有网站 1.演示效果 致美化左侧(联系站长/客服):https://zhutix.com/ 2.修改教程 2.1 默认版 适用于所有主题,找到主题文件header.php,添加以下代码于&l…- 28
- 0
创业猫
创业网-资源网-网赚副业项目资源首发站
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!